(´・ω・`)!
↑今日は少し男前で登場です。Webフォントを変えてみました(´・ω・`)?
今回使うのは世界のモリサワフォントのTypeSquareです!
http://www.morisawa.co.jp/products/fonts/typesquare/
まぁ、いっても無料の方ですがね(´・ω・`)♪
今だと登録さえしてしまえばWebフォントとして使えるようです。ただ月間1万アクセス以上は有料フォントになるらしいので注意ね(´・ω・`)?
スポンサーリンク
まずはサイトに登録します(´・ω・`)?
TypeSquareサイト
http://typesquare.com/
こちらの「新規登録(無料)」からアカウントを登録してください(´・ω・`)?
サイトを登録したら設定をします(´・ω・`)?

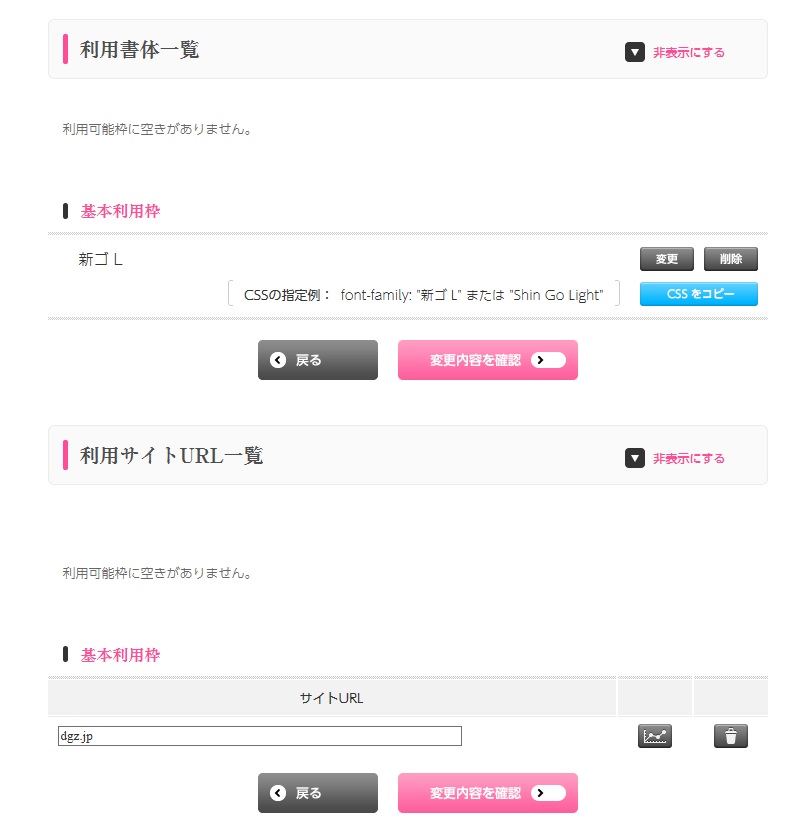
2)基本利用枠と利用サイトURL一覧に利用フォントとサイトアドレスを登録します(´・ω・`)?

ウチは「新ゴL」を選んだわよー
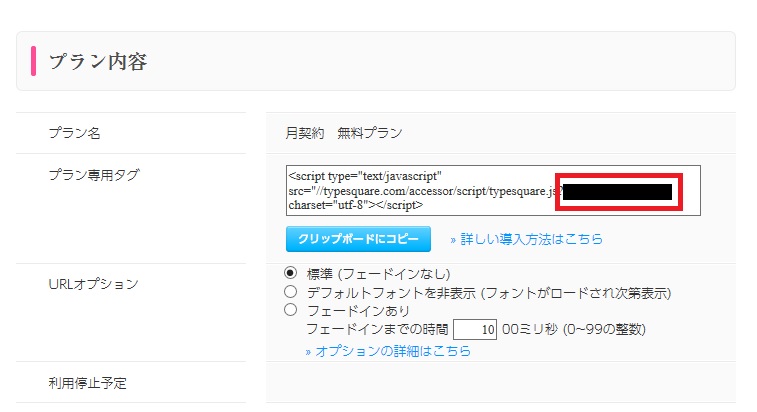
3)タグからIDをコピー
今回JSのタグはWPプラグインで入れるのでIDだけめもっておきます(´・ω・`)?
?以降の最後の”を除く文字をコピーしてね(´・ω・`)?

んでは次はプラグインをいれるわね(´・ω・`)?
スポンサーリンク
GitHub WPTypeSquare
https://github.com/kanzmrsw/WPTypeSquare
1)GitHubからプラグインをゲット!(´・ω・`)作者様に感謝しましょう!感謝!感謝!
上記ページの「1.Download zip file from here.」のhereをクリックしてZipファイルをいただきます。
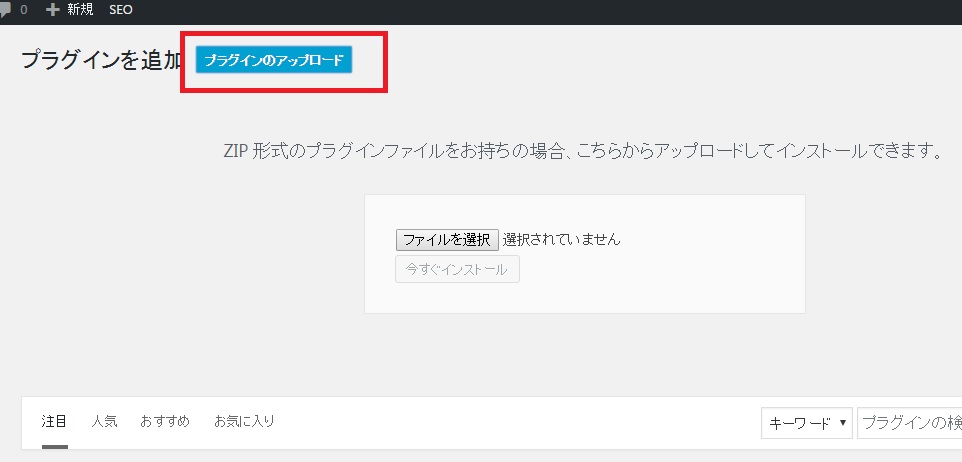
2)WP管理画面(ダッシュボード)のプラグインのページの左上の「新規追加」をおします(´・ω・`)

3)プラグインのアップロードボタンをおして下のキャプチャ画面のようにアップロードエリアをあけます(´・ω・`)

4)さっき落としたZipをココにアップロードしてプラグインをインストールします(´・ω・`)
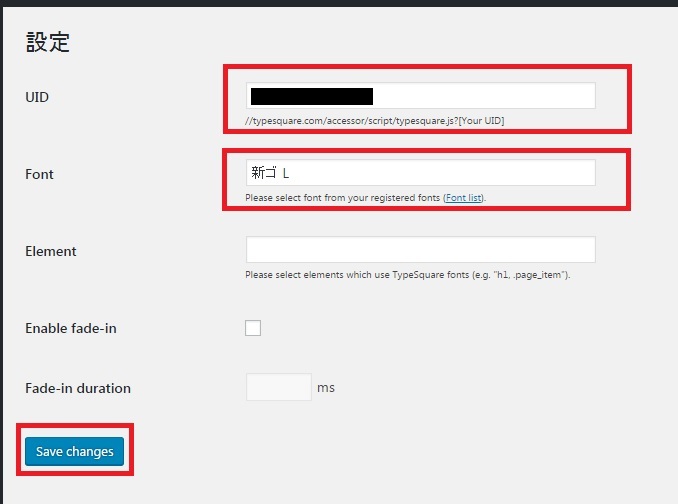
5)次にWP管理画面(ダッシュボード)のメニューに「WPTypeSquarePlugin」の項目が出来るのでクリックして設定画面を開きさっきコピーしたIDと利用する書体を記入しましょう(´・ω・`)b

最後に「Save changes」をおして完了っすb
これで私のトップページもきれいになりま・・・

・・・・せんでした(´・ω・`)
ちょっとソースを見てみましょう(´・ω・`)?
JSタグは確認。。。CSS定義は確に・・・(´・ω・`)ありましたがstyle.cssのほうの記述が優先的に当たるようになってました(´・ω・`)
フォントが変わらなかったのは自分の使っているテーマとの兼ね合いみたいです(´・ω・`)
ここからはプラグインを入れてもフォントが変わらなかった人向けの設定になります(´・ω・`)
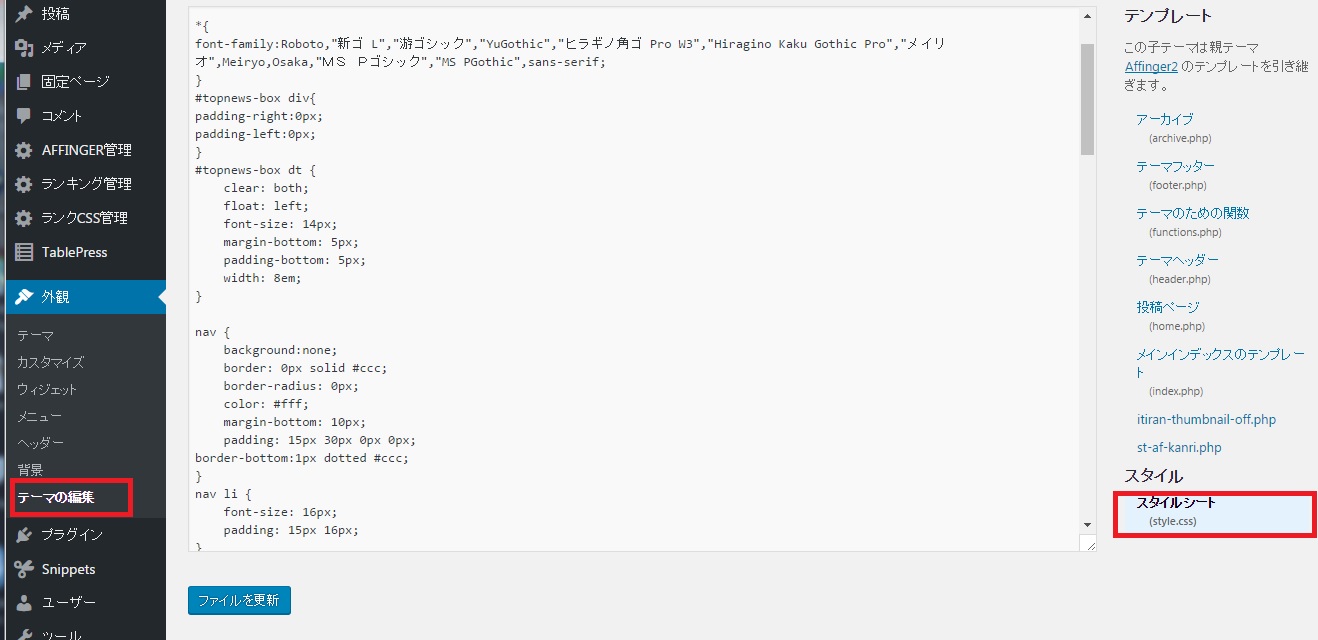
EX)WP管理画面(ダッシュボード)の「外観」-「テーマの編集」を選択。「スタイルシート(style.css)」を選択します。

「font-family」の記述を見つけてその行のフォントを指定しているカ所の先頭に今回指定したフォントを追加します(´・ω・`)
変更前:
"游ゴシック","YuGothic",・・・
変更後:
"新ゴ L","游ゴシック","YuGothic",・・・
↑追加
追加が終わったら「ファイルを更新」ボタンをおしてサイトを確認してみましょう(´・ω・`)

はい(´・ω・`)きれいになりました(´・ω・`)!
ただ、このフォントは月間1万アクセスまでのサイトは利用できますが、それ以上のアクセスのあるサイトについては有料になります(´・ω・`)?
ちなみに有料になると25万PV/月までおkの2,160円/月のプランになります(´・ω・`)・・・・
ウチのサーバーの維持費はドメイン代含めても1,234円/月なのね(´・ω・`)?
1万PV逝った瞬間メイリオへ変更上等だわーー(´・ω・`)ペッ
(´・ω・`)まぁそれはさておき2万PVからは1万PV上がるごとに+100円とかにすれば小規模サイトでも使うところは増えてくるんじゃないかなとか思いました。(まる
まぁうちのサイトが月間1万PVとかムリだけどね(´・ω・`)♪
