こんばんわ(´・ω・`)?友人からamp対応がこれから来るよ?と言われたのでこのメモ帳もampに対応することにします(´・ω・`)
ampってなに?って人は「Google AMP とは」でググってね(´・ω・`)ggrks?
WordPressでampに対応するにはプラグインをぶち込むのが楽ちんらしいので取り合えず入れてみまする。
スポンサーリンク

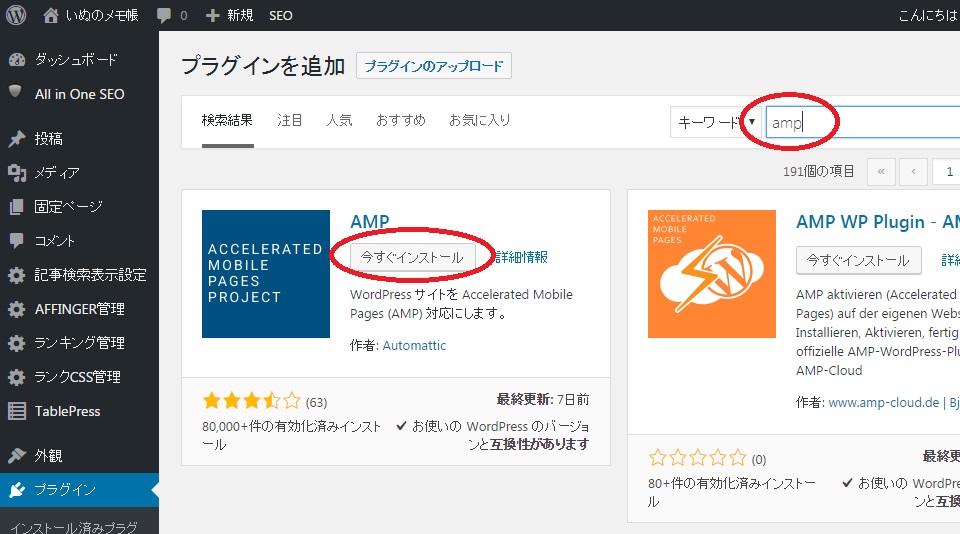
2)検索に「amp」を入れ、AMPを今すぐインストールしよっか(´・ω・`)?

対応としてはこれでおkです(´・ω・`)・・・
ごめんなさい嘘ついてました(´・ω・`)
スポンサーリンク
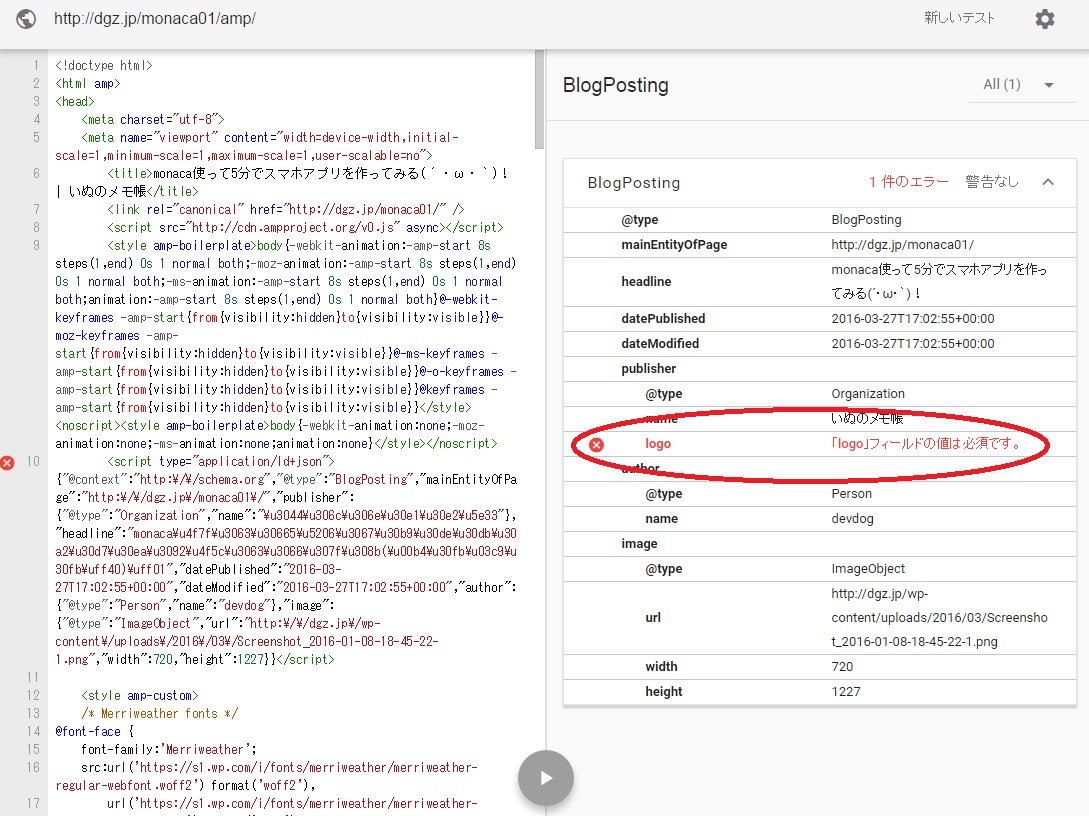
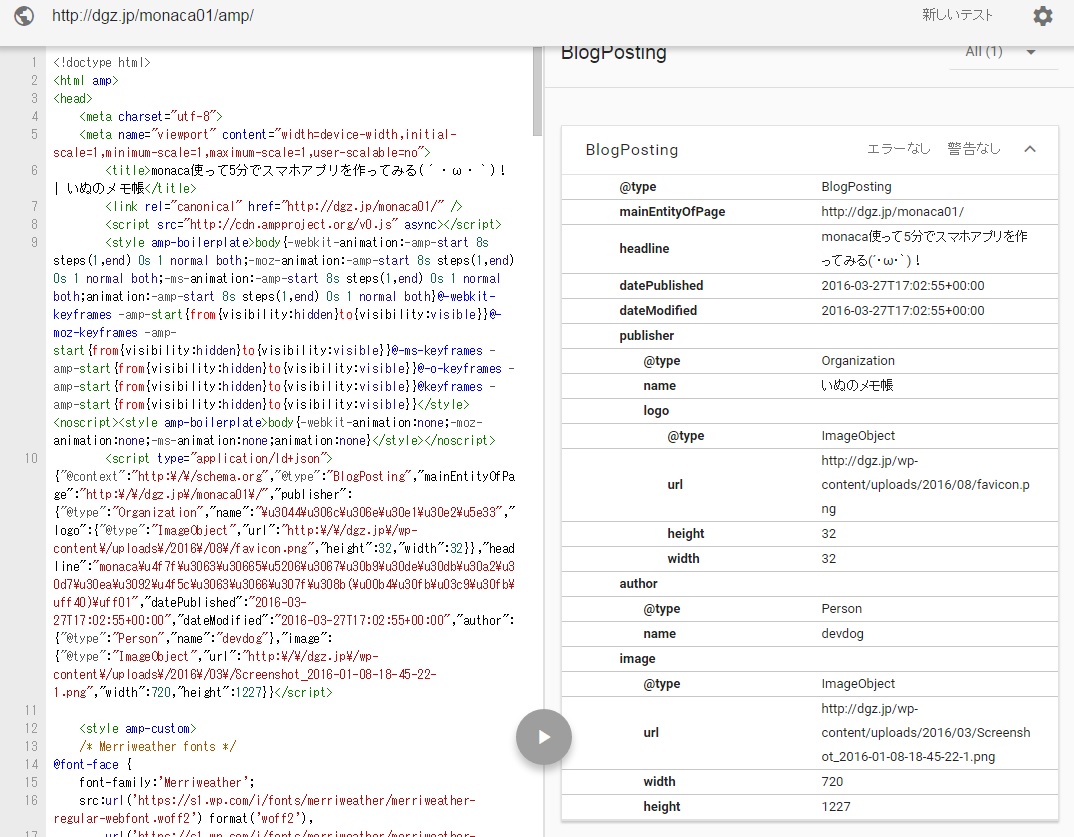
3)構造化データテストツールでテストしましょうそうしましょう(´・ω・`)?
構造化データテストツール
https://developers.google.com/structured-data/testing-tool/
AMPプラグインでAMPに対応したコンテンツをプラグインが自動的に作ってくれるのですがWPの設定が必要な場合があります。うちの場合はこうなりました(´・ω・`)

これは私のWPにサイトアイコンが登録されていないため、logoデータをプラグインが拾ってくれなかったためエラーが起こっています(´・ω・`)
4)サイトアイコンを登録してみよう!
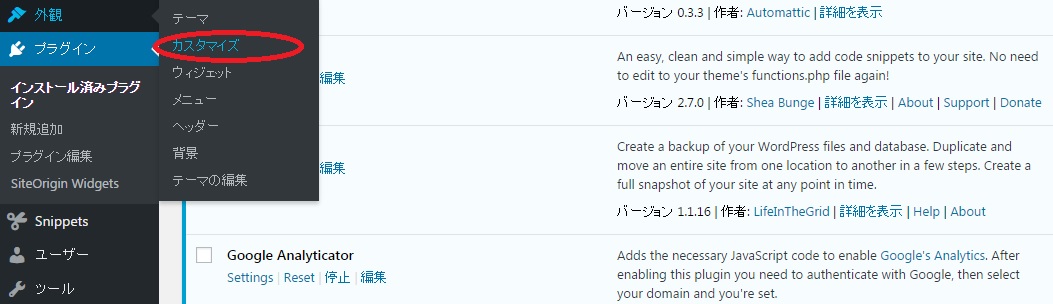
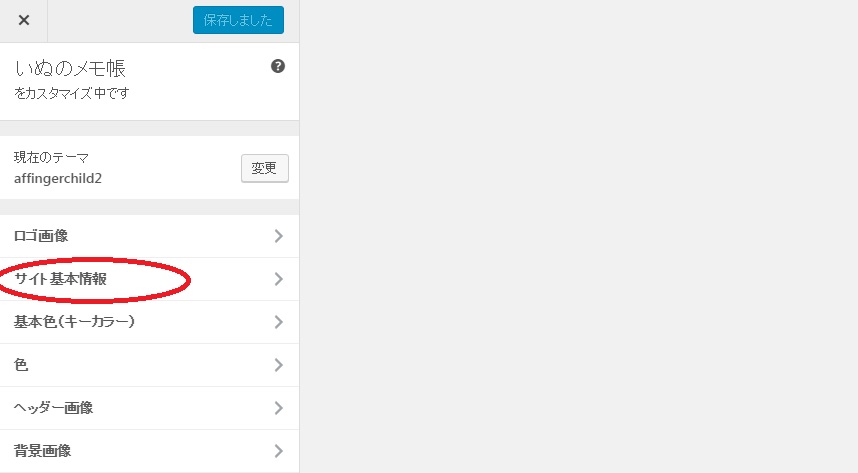
WP管理画面の「外観」-「カスタマイズ」を選択(´・ω・`)?

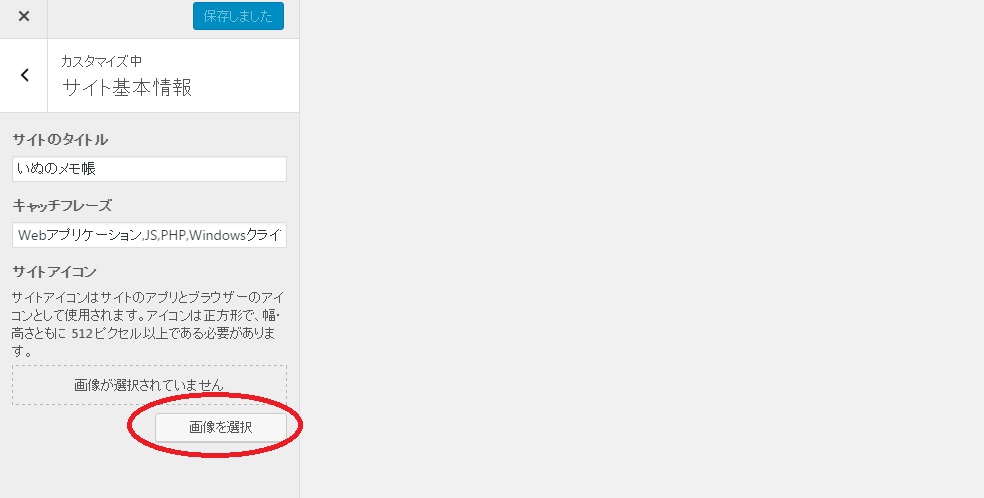
「サイト基本情報」を選択(´・ω・`)

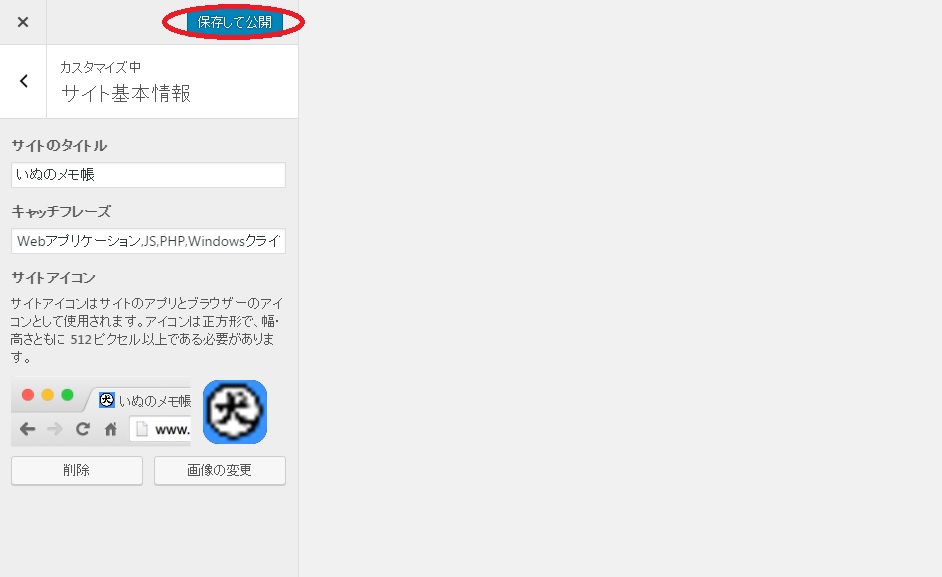
「画像を選択」ボタンを選択しサイトアイコンを登録(´・ω・`)ノ

最後は「保存して公開」を選択(´・ω・`)b

5)最終チェック(´・ω・`)!

無事エラーがなくなりました(´・ω・`)b
実際にはこれ以外にデベロッパーツールでチェックする必要があるのですが、チェックしたらエラーがが・・・プラグイン側の問題らしくプラグインのアップデートを待つことにします(´・ω・`)?
ちなみに対応した記事は以下のようにURLの後ろに「/amp/」をつけると見えるようになります(´・ω・`)ノ
https://dgz.jp/wpamp/amp/
っとここまで書きましたがこんなメモ帳ページをampに対応しても見に来る人がいないからあんまり必要ないかもなのね(´・ω・`)?ついでにいうと広告とかも入れられてないから私の月6円程度の広告収入もへっちゃうわよーー(´・ω・`)!
まぁ興味があったら対応してみてくださいな(´・ω・`)?
